
What does social mean to you?
Putting user experience principles at the heart of social strategy
What does social mean to you? It’s likely that this question has different answers for different people, but when looking at social media for brands it’s often the wrong question entirely. Instead, brand marketers should be asking: what does social mean to my consumer?
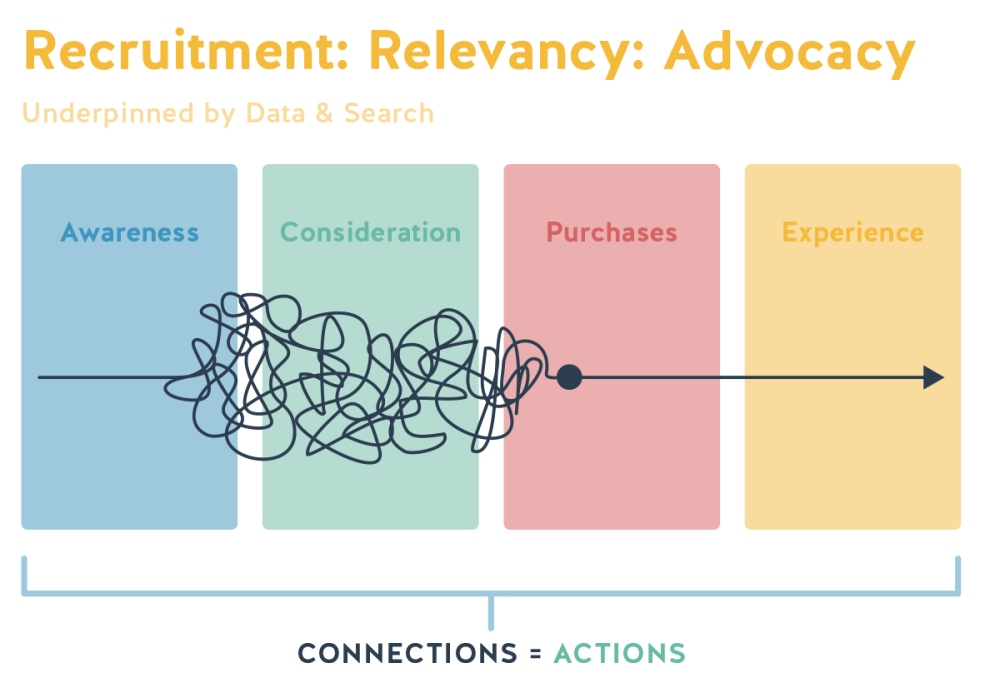
Approaching social with user experience in mind should be standard practice. From tailoring the content to the right audience, to providing new ways to interact with brands and gather insight, there are many ways that social can be affected by, or improve, user experience.
Content
Content is at the core of social, so it makes sense to consider your output with a content-first UX approach. Start by considering the content you want to direct users to and then work outwards, looking at the way content links together. By framing this journey as a conversation, it will allow you to focus the tone of voice to the right audience.
With research and a test-and-learn attitude you can put together a rudimentary strategy and view of which users to target and the content that works best for them. This was key in the success of Tate & Lyle Sugar’s We Love Baking Wednesday’s where we ran two competitions across Twitter and Facebook, but in different ways that best utilised user behaviour on each platform and community.
Functionality
There’s a growing trend towards providing a more functional experience on social networks. Twitter is pushing towards this with the introduction of cards for brands. Their aim is to encourage branded interaction by providing richer content and clearer CTAs. You can see brands already using cards to increase CRM sign-ups and app downloads.
Google, meanwhile, has pushed the level of integration between its services. Maps can bring in up-to-date store information as well as images, reviews, and even peak hours of business – enhancing user experience for consumers. Google Now has also introduced branded cards, offering consumers automated ways to engage with brands and services.
Insight
Testing and iterating are key components of the UX process. There are a number of social tools available which will help measure the basic insight you need to optimise your brand’s social activity. From determining key times of engagement, to demographic breakdowns, these tools are invaluable. However, they’re not the only form of insight you can gain from social.
By tracking sentiment, brand affinities and common conversation themes, you can begin to understand how your audience is communicating on each channel. This can help lay the groundwork to see how well your brand’s most recent campaign is resonating, as well as identifying problem areas that you might be able to solve digitally. With Ben & Jerry’s recent summer activity we were able to determine which stops of their Cookie Core tour were the most popular as well as assess the positive impact their Big Ice Screening experiential event had on the brand’s association with movies.
So what does social mean to your consumer?
When attempting to optimise your brand’s social channels, do not lose sight of the founding principle of consumer first. This thinking has been at the core of successful brand activity in both traditional and new media advertising, and doesn’t change, even if the medium of messaging has.

















You must be logged in to post a comment.